http://dotnetuy.com/blog/2019/01/07/introduccion-a-blazor/
Introducción a Blazor
Hoy en este post les quería comentar un poco más sobre esta nueva tecnología Blazor, y la cual ya había comentado en un post anterior nuestro colaborador desde Estados Unidos Diego Gravisaco en este post .
Cuando hablamos de aplicaciones Web tenemos dos partes: cliente y servidor. Cuando nos enfocamos en el lado del cliente de la aplicación web, la mayoría de los desarrollos es usando lo que se llaman UI Frameworks, por ejemplo Angular o React, los cuales usan JavaScript o TypeScript. Cuando hablamos de la creación de la aplicación del lado del servidor, la misma es creada por ejemplo usando un framework como .NET, y un lenguaje como C#,. Basado en esto, podemos decir aquí que estamos moviéndonos entre dos diferentes frameworks para poder realizar nuestra aplicación web para desarrollar la parte del servidor y la parte cliente, y esto puede resultar un poco engorroso. En este movimiento entre diferentes frameworks y lenguajes y desde el punto de vista del desarrollador, esto puede involucrar una mayor curva de aprendizaje para el El y tiempo.
Ahora que nos trae de nuevo Blazor, la posibilidad de escribir nuestra parte cliente de la aplicación web usando C#. O sea que podemos crear una moderna aplicación Web del tipo SPA (Single-Page Application) solo con este framework y usando como lenguaje únicamente C# y poder correrla en el browser.
Antes de continuar con esta tecnología me gustaría dejarles aquí debajo los requerimientos técnicos necesarios para trabajar con Blazor.
Requerimiento Técnicos
- C#
- ASP.NET Core
- Entity Framework Core
- ADO.NET
Y deberíamos instalar el siguiente software para empezar el desarrollo con Blazor
- .NET Core 2.1 SDK
- Visual Studio Code
- Visual Studio 2017 v15.7 o mayor
- ASP.NET Core Blazor Language Services (extensión)
Que es Blazor ?
Blazor es un .NET web framework (open source) que permite desarrollar la parte cliente de aplicaciones web utilizando C#/Razor y HTML. Las aplicaciones desarrolladas utilizando esta tecnología, pueden correr en cualquier navegador con la ayuda de WebAssembly. Un poco más adelante en este post explicaré que es WebAssembly.
Los desarrolladores que han creado aplicaciones del tipo ASP.NET MVC recordarán que han utilizado Razor (como view engine) al trabajar con las páginas HTML. El nombre de Blazor viene de la combinación de browser y Razor.
Que es WebAssembly ?
Un poco antes en este post había comentado que Blazor utilizaba WebAssembly para ejecutar la aplicación en cualquier browser. Bien, WebAssembly es un lenguaje de bajo nivel, compacto (de tamaño mínimo) y un eficiente tiempo de carga. Es posible compilar el código desde otros lenguaje de alto nivel como C# en WebAssembly para facilitar su ejecución en el navegador. WebAssembly es un subconjunto de JavaScript, lo que significa que puede correr JavaScript. Esto habilitaría correr código de lenguajes de alto nivel en el browser a una alta velocidad. Aparte de esto WebAssembly corre los binarios .NET en el navegador usando Mono. O sea que mientras ejecutamos una aplicación Blazor, Mono en tiempo de ejecución lo compila a WebAssembly en el Browser. WebAssembly es soportado por la mayoría de los navegadores.
Cómo hace Blazor para correr en el Browser ?
Bueno como veíamos anteriormente, Blazor se ejecuta en el navegador con la ayuda de WebAssembly. Cuando compilamos y corremos una aplicación Blazor se suceden una secuencia de eventos:
- Los archivos de código de C#/Razor son compilados como .NET assemblies.
- El navegador descarga el archivo blazor.webassembly.js
- El archivo blazor-boot.json es descargado en el navegador. Este archivo contiene el punto de entrada de la aplicación (entry point) y la referencia a todos los .NET assemblies que serán cargados en el navegador.
- El Mono .NET runtime es descargado en el navegador.
- Blazor usa la librería Mono JavaScript, mono.js, para arrancar el mono.wasm (Mono runtime) en WebAssembly.
- Al final, mono.wasm descarga, utilizando el navegador las bibliotecas de enlaces dinámicos (DLL) para la aplicación y el framework de .NET.
Esto parece un poco engorroso, pero en un próximo post con un ejemplo concreto veremos como funciona en acción.
Porque deberíamos usar Blazor ?
- Nos permite desarrollar tanto la parte cliente y servidor de nuestras aplicaciones utilizando solo un lenguaje C#
- Podemos usar las API y herramientas .NET que ya existen para crear aplicaciones web ricas.
- Nos permite utilizar el lenguaje moderno C#, lo que facilita el desarrollo.
- Si ya estamos utilizando la plataforma .NET, entonces la curva de aprendizaje para Blazor es casi nula, ya que el único requisito para comenzar es entender el lenguaje C#.
- Blazor es compatible tanto con Visual Studio 2017 como con Visual Studio Code. Esto proporciona una excelente experiencia de desarrollo .NET en múltiples plataformas, incluyendo Linux, Windows y Mac.
Características de Blazor
Blazor esta inspirado en los modernos UI frameworks como Angular, React y Vue. Soporta todas las características necesarias para facilitar el desarrollo de SPA (single-page application). Las características soportas por Blazor son:
- Inyección de dependencias (Dependency Injection) : Esto permite usar servicios por inyección dentro de los componentes.
- Diseño (Layout): podemos compartir elementos comunes de la interfaz de usuario (por ejemplo, menús) en las páginas mediante la función de diseños.
- Enrutamiento (Routing): podemos redirigir la solicitud del cliente de un componente a otro con la ayuda del enrutamiento.
- JavaScript interop: Esto permite invocar un método de C# desde JavaScript, y podemos llamar a una función JavaScript o API desde código C#.
- Volver a cargar en tiempo de compilación: durante el desarrollo de la aplicación, la página de la aplicación se vuelve a cargar en el navegador a medida que vamos desarrollándola.
- Formularios y validación: podemos crear formularios interactivos para manejar las entradas de los usuarios y aplicar técnicas de validación para manejar cualquier error en el formulario.
Bueno hasta aquí esta introducción acerca de Blazor, su características y funcionalidades. Una importante aclaración que quería remarcar aquí es que Blazor esta en un marco experimental en este momento y no debería ser usado para crear aplicaciones en ambiente de producción. En una siguiente entrada, veremos como funciona Blazor desarrollando un ejemplo con esta tecnología. Saludos.
----Fuente:
https://enmilocalfunciona.io/introduccion-a-blazor-con-asp-net-core-3-0-parte-1-fundamentos/
---
Blazor, es un nuevo framework open-source creado por Microsoft que viene incluido de forma oficial en la nueva versión de .NET Core 3.0 para desarrollar Single Page Applications (SPA) en el mundo .NET utilizando Razor y C#.

En este artículo de introducción, vamos a ver como instalar las herramientas Blazor y plantillas en Visual Studio 2019 que nos servirán de base para los próximos artículos y explicaremos los fundamentos para saber cómo simplemente con C#, HTML5 y CSS podemos desarrollar aplicaciones web SPA para los navegadores más comunes y soportado en Windows, Linux y macOS.

Instalación de las herramientas de Blazor
Antes de empezar, necesitamos en nuestro entorno de desarrollo la última versión de .NET Core 3.0 que podéis descargar aquí: .NET Core 3.0 SDK, y las plantillas Blazor que se instalan con el siguiente comando desde la CLI:
dotnet new -i Microsoft.AspNetCore.Blazor.Templates::3.0.0-preview9
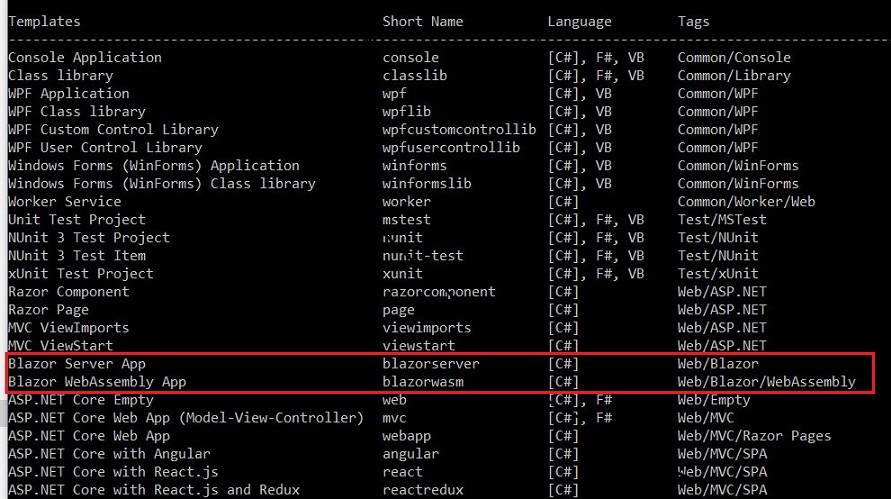
Al finalizar, vemos las plantillas con prefijo Blazor que sirven para crear aplicaciones tanto del lado servidor (blazorserver), como lado cliente (blazorwasm). Más adelante explicaremos las diferencias entre cada una de ellas y escenarios de uso para decidir cual se adapta mejor a las necesidades de nuestro proyecto.

En la lista vemos las 2 plantillas disponibles para crear aplicaciones Razor:
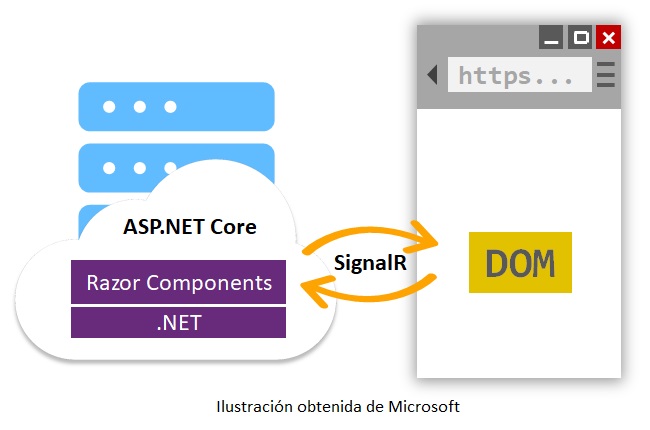
1) Blazor Server App (blazorserver): Esta plantilla genera una aplicación Blazor que se comunica entre el navegador del usuario y el servidor .Net Core en back-end.
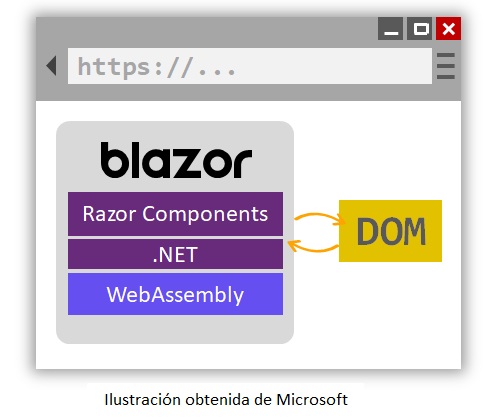
2) Blazor WebAssembly (blazorwasm): Esta plantilla crea una aplicación cliente Blazor, que funciona totalmente en el navegador del usuario mediante una tecnología llamada WebAssembly.
Para desarrollar con Blazor, podemos elegir Visual Studio Code que no requiere configuración adicional o Visual Studio 2019 que necesita añadir las extensiones desde el MarketPlace.
Instalación de Blazor en Visual Studio 2019
Para configurar Blazor, debemos realizar varios pasos que te indico a continuación:
- Instalar y/o actualizar Visual Studio 2019 a la última versión, en mi caso 16.2.5.
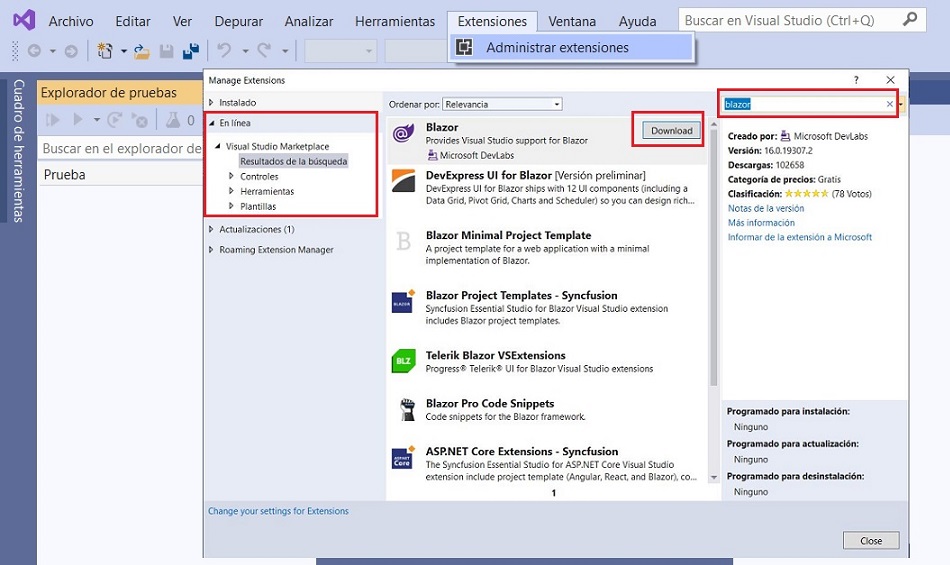
- Abrir el administrador de extensiones, buscar en línea “blazor” y descargar extensión.
- Una vez descargada la plantilla, reiniciar Visual Studio 2019 para que se registre correctamente.
En esta captura de pantalla se puede localizar visualmente donde están las opciones.

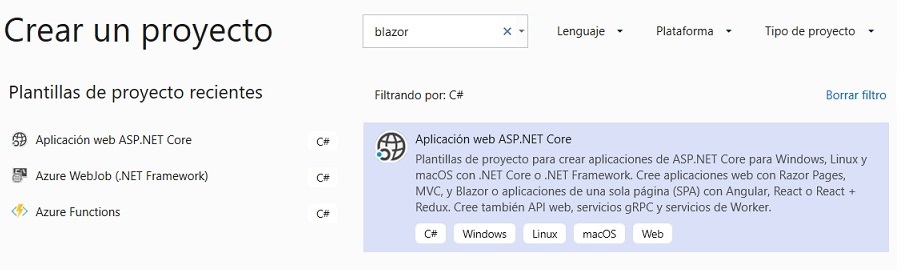
Por otro lado, para verificar la instalación y registro, vamos a simular la creación de un nuevo proyecto desde la pantalla principal en Visual Studio 2019 para ver que aparecen las nuevas plantillas.

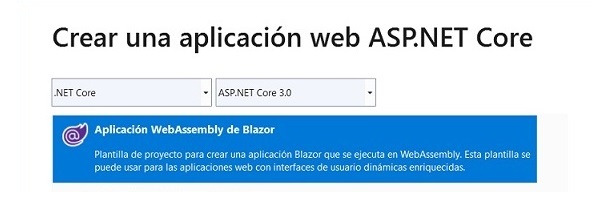
Buscamos “blazor” en los filtros donde aparecerá la opción de Aplicación web ASP.NET Core, la seleccionamos y pulsamos Siguiente hasta llegar a la plantilla WebAssembly de Blazor.

Lo que realiza la extensión es crear aplicaciones de Blazor tanto del lado del servidor como del lado del cliente, como si estuviéramos utilizando la línea de comandos de .NET Core, así que ya lo tenemos listo.
Explicando el framework Blazor
Blazor, inicialmente era un proyecto separado independiente en GitHub, pero finalmente Microsoft decidió integrarlo en ASP. NET Core 3.0. Éste nos brinda toda la potencia para construir aplicaciones web de tipo SPA capaces de ejecutar en cualquier navegador moderno que incluyen dentro del propio framework, inyección de dependencias, enrutamiento, componentes, seguridad, gestión de estado y errores, incluso interoperabilidad con JavaScript.
Como vimos en la instalación existen dos modelos de aplicaciones Blazor:
Aplicaciones Blazor de servidor
En este modelo, basado en la plantilla blazorserver, las aplicaciones que se muestran en el navegador del usuario se comunican con el servidor mediante SignalR Core, de cara al usuario, toda la interacción en la IU sucede en el navegador, aunque en realidad la renderización de la página y la lógica de respuesta es ejecutada en el servidor de back-end.

Este escenario presenta algunos inconvenientes en aplicaciones medianas o grandes que debemos tener en cuenta a la hora de valorar este tipo de modelo. Por ejemplo, si se produce un error en la conexión cliente/servidor la aplicación deja de funcionar, hay una mayor latencia porque cada acción del usuario implica una petición de red al servidor y la escalabilidad para soportar muchos usuarios puede ser problemática.
Aplicaciones Blazor de cliente
Este modelo está basado en la plantilla blazorwasm en el que las aplicaciones funcionan totalmente en el navegador del usuario. A diferencia del modelo anterior, no existe dependencia con el servidor: las aplicaciones desarrolladas con Blazor se compilan en WebAssembly, para luego descargarlas junto con el "runtime de .NET" en el navegador del usuario dentro de una sandbox.

En este escenario, podemos encontrarnos con problemas de compatibilidad y limitaciones si los navegadores no soportan WebAssembly correctamente y las aplicaciones Blazor tardan más tiempo en descargarse debido que también es necesario bajar el runtime de ejecución con sus librerías y dependencias.
Para ampliar información, se puede consultar toda la documentación oficial en este enlace: https://dotnet.microsoft.com/apps/aspnet/web-apps/blazor
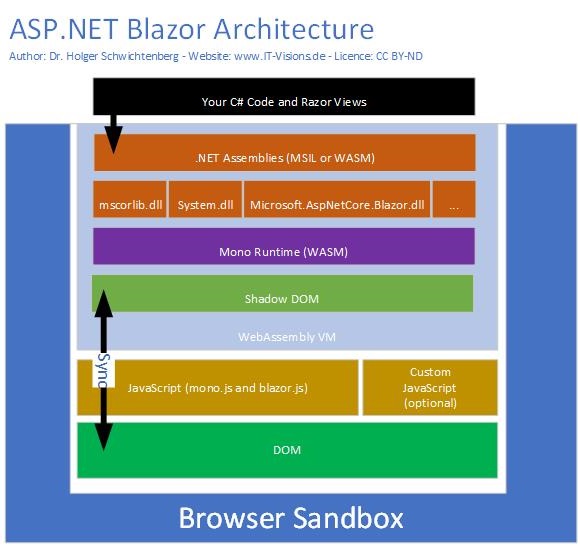
Arquitectura de Blazor
La arquitectura de Blazor, podemos verla en este diagrama de Holger Schwichtenberg, autor de muchas conferencias y libros sobre .NET y C#, donde nos da una visión conceptual bastante detallada de todas las piezas que hacen que Blazor funcione dentro de un espacio aislado en un navegador.

Si nos fijamos bien en el diagrama, Microsoft realmente no utiliza directamente .NET Core, sino que utiliza el runtime de Mono compilado en formato binario wasm para que corra en una máquina virtual de WebAssembly dentro del navegador.
¿Qué es y para qué sirve WebAssembly?
WebAssembly, parte de una iniciativa de la World Wide Web Consortium (W3C), en el año 2015 se forma un grupo de trabajo para estandarizar la especificación WebAssembly Core Specification con el objetivo de mejorar el rendimiento de la web y cuya implementación llevan a cabo los fabricantes de navegadores como Apple, Microsoft, Mozilla y Google.
La definición oficial dice: “WebAssembly es un formato de instrucciones binario para una máquina virtual basada en una pila. Wasm está diseñado como un destino portátil para la compilación de lenguajes de alto nivel como C/ C++/ Rust, permitiendo la implementación en la web para aplicaciones de cliente y servidor.”
Para explicarlo llanamente, WebAssembly, es un estándar de la W3C, soportado por los principales navegadores web para evitar usar complementos (como antiguamente Flash o Silverligth) y poder ejecutar código nativo de varios lenguajes de alto nivel como C/C++ en un navegador de forma segura, eficiente y con capacidad de interoperabilidad con JavaScript para acceder a todas las funcionalidades del explorador.
La información más técnica, la encontrareis en la web oficial: https://webassembly.org
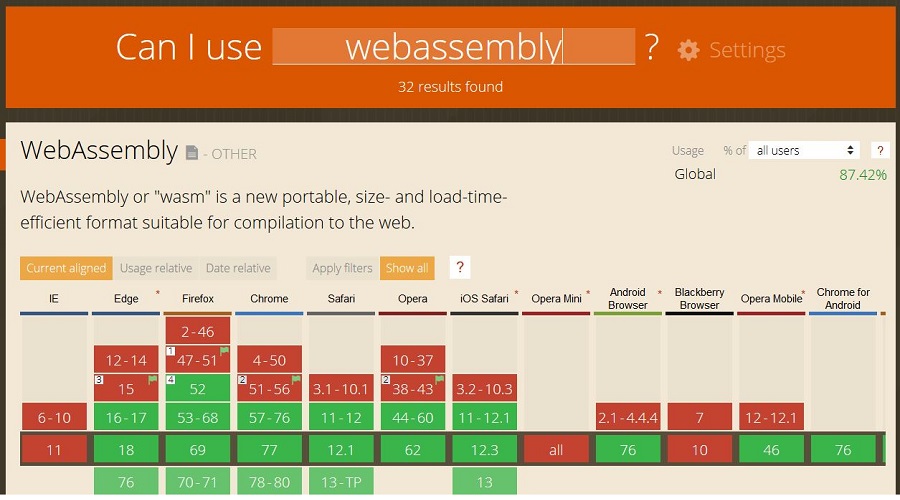
¿Cómo sabemos en qué navegadores funciona WebAssembly?
Para resolver esta duda, ya está disponible actualmente la versión WebAssembly 1.0 y soportada en los principales navegadores del mercado: Firefox, Chrome, Safari, Edge y también en los más comunes en dispositivos móviles.
Igualmente, para saber en función de cada usuario y su versión de navegador si podrá utilizar una aplicación Blazor corriendo en WebAssembly, en el sitio https://caniuse.com es muy fácil averiguarlo.

Simplemente, en el buscador teclear “webassembly” y nos aparecerá la lista de navegadores soportados.
¿Cómo es posible ejecutar C# en un navegador sin usar plugins?
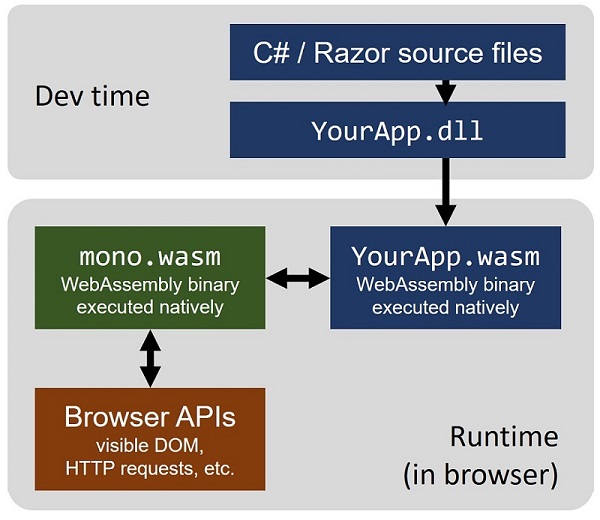
Sin duda, está es la cuestión más importante que nos viene a la cabeza, la respuesta es que directamente es imposible, hace falta un “plugin” que nos permita ejecutar dicho código C# y esto es posible gracias a WebAssembly y Mono. Vamos a explicarlo con un gráfico bastante ilustrativo utilizado por Microsoft en sus charlas y eventos.

En tiempo de la fase de desarrollo nuestras aplicaciones programadas con C# y Razor se compilan para generar un ensamblado YourApp.dll, que luego es transformado a código WebAssembly en tiempo de build para generar el binario YourApp.wasm y usa las librería de mono compilada para WebAssembly (mono.wasm) en el runtime del navegador dentro de su máquina virtual para ejecutarlo.
Nuestra aplicación C#, se ejecuta finalmente a través de WebAssembly en el espacio aislado del explorador con las protecciones que proporciona dicho espacio aislado contra acciones malintencionadas en la máquina cliente.
¿Tiene soporte de los fabricantes de componentes?
Por descontado que si. Los fabricantes más reconocidos ya disponen y venden sus componentes de IU para Blazor.
- DevExpress: https://www.devexpress.com/blazor
- SyncFusion: https://www.syncfusion.com/blazor-components
- Telerik: https://www.telerik.com/blazor-ui
¿WebAssembly remplazará a JavaScript?
Evidentemente, no. JavaScript seguirá siendo la referencia adoptada por la comunidad de desarrollo web en los próximos años, como estamos viendo en esta década con la aparición de framework como Angular, React, Vue, Node, Electron, etc.
La realidad es que WebAssembly y JavaScript se complementan perfectamente y pueden llegar a ser buenos compañeros de viaje en el desarrollo de las aplicaciones web mediante interoperabilidad entre ellos para aprovechar todas las capacidades del navegador.
Disclaimer
A la hora de escribir este artículo estoy utilizando la versión de .NET Core 3, si ya tenéis instalada alguna preview anterior de .NET Core con Blazor hay algunos cambios y diferencias que están fuera del alcance de este articulo.
Mas detalles aquí: https://devblogs.microsoft.com/aspnet/asp-net-core-and-blazor-updates-in-net-core-3-0-preview-9
Conclusiones
Hemos realizado una introducción a Blazor y explicado como aprovechando las capacidades de WebAssembly de los navegadores web modernos podemos desarrollar Single Page Applications (SPA) con C#, además, si lleváis tiempo desarrollando con ASP.NET MVC/Core y Razor, la transición a Blazor será muy sencilla porque el concepto general es la misma base técnica con algunos matices.
A partir de ahora, Microsoft dispone de un nuevo framework para aumentar la productividad de los equipos Full Stack Web Developers en la construcción de aplicaciones web SPA, facilitando el desarrollo web end-to-end, sin dedicar esfuerzos extra en aprender otros lenguajes JavaScript para realizar los proyectos.
Si te ha gustado el articulo, ¡Síguenos en Twitter y no te pierdas los próximos posts sobre Blazor!

No hay comentarios:
Publicar un comentario