Implement GMAIL Login Authentication
Step 1
If we want to implement Gmail Login authentication in our web application, then we first need to create a client-id into the Google Sign-In API Website. For that, let us go to the following Google website.
https://developers.google.com/identity/sign-in/web/sign-in#before_you_begin

Step 2
Now, click on the "Configure Project" button.
Step 3
Now, select Create --> New Project options.

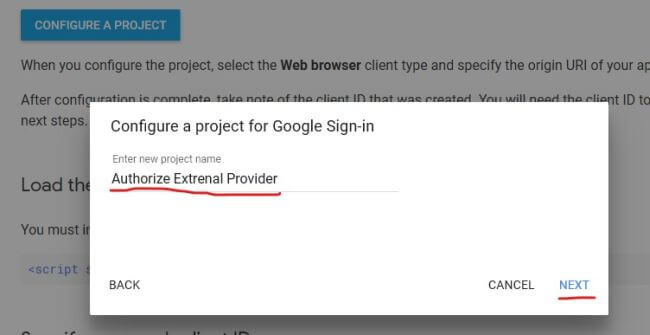
Step 4
Provide a meaningful Project Name and click on the "Next" button.

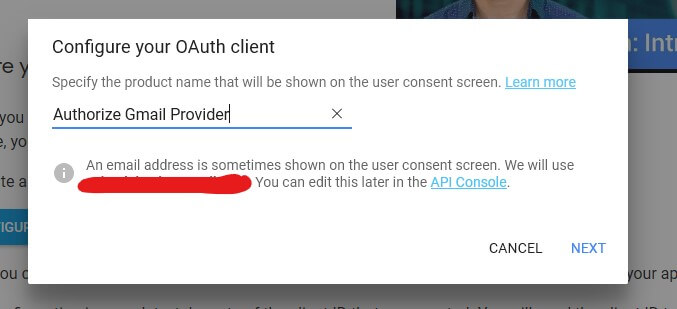
Step 5
Provide the product name in the "Configure OAuth Client" window.

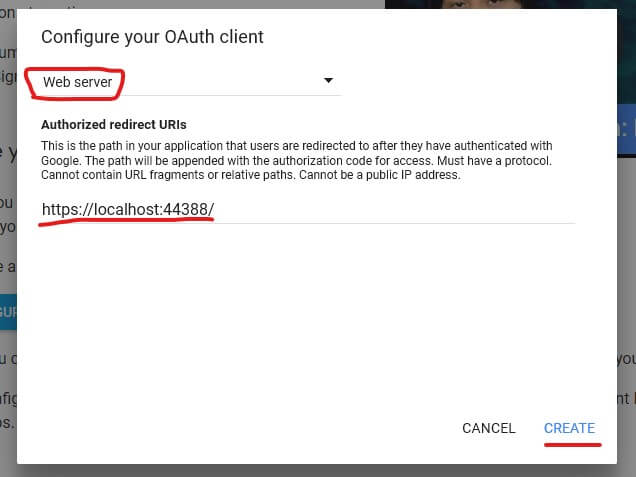
Step 6
Now, select Web Server from the List.
Step 7
Now, in the Authorized Redirect URL, provide the application URL. The redirect URL will be like this - https://localhost:2213/signin-google.
You just need to change the hosted URL in the above example.
You just need to change the hosted URL in the above example.

Step 8
Click on the "Create" button.
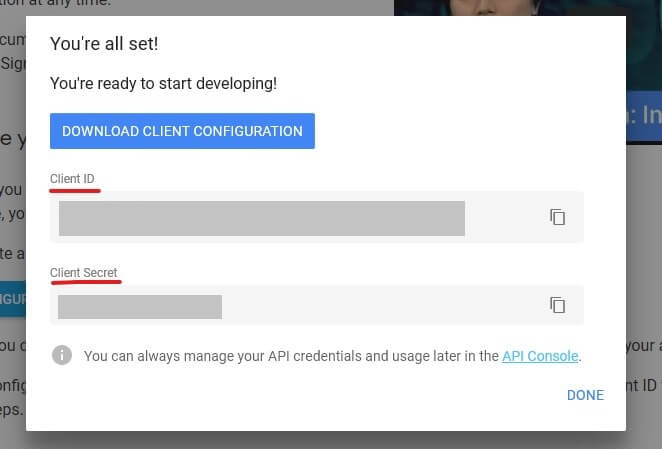
Step 9
Now, the configuration is complete and we need to copy the Client Id and Client Secret from the popup window.

Step 10
Click the "Done" button.
Step 11
Now, open the appsettings.json file and create the two keys for client id and client secret id,
- {
- "ConnectionStrings": {
- "DefaultConnection": "Server=Deb;Database=DemoAuthentication;Trusted_Connection=True;MultipleActiveResultSets=true;user id=sa;password=xxxxxxxxxxxxxx;"
- },
- "Logging": {
- "LogLevel": {
- "Default": "Warning"
- }
- },
- "AllowedHosts": "*",
- "Authentication:Google:ClientId": "xxxxxxxxxxxxxx",
- "Authentication:Google:ClientSecret": "xxxxxxxxxxxxxx",
- }
Step 12
Now open the following URL https://console.developers.google.com/projectselector/apis/library and login with your Google account credentials.

Step 13
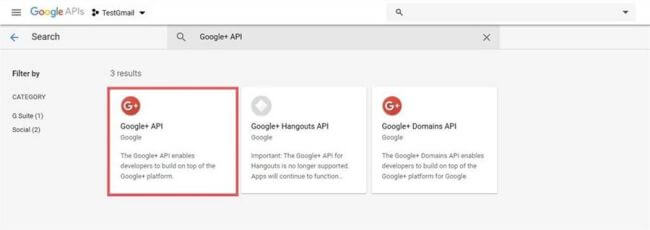
Now select the Project name mentioned in the above and then search Google+ API options.
Step 14
Now click on Google API options
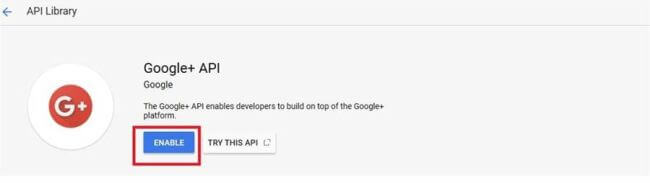
Step 15
Now click on Enabled Button.

Step 16
Now return back to our visual studio and open the startup.cs file.
Step 17
Now the add the below code in the ConfigureService() method.
- public void ConfigureServices(IServiceCollection services)
- {
- services.Configure<CookiePolicyOptions>(options =>
- {
- // This lambda determines whether user consent for non-essential cookies is needed for a given request.
- options.CheckConsentNeeded = context => true;
- options.MinimumSameSitePolicy = SameSiteMode.None;
- });
- services.AddDbContext<ApplicationDbContext>(options =>
- options.UseSqlServer(
- Configuration.GetConnectionString("DefaultConnection")));
- services.AddDefaultIdentity<IdentityUser>()
- .AddDefaultUI(UIFramework.Bootstrap4)
- .AddEntityFrameworkStores<ApplicationDbContext>();
- services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2);
- services.AddAuthentication().AddGoogle(googleOptions =>
- {
- googleOptions.ClientId = Configuration["Authentication:Google:ClientId"];
- googleOptions.ClientSecret = Configuration["Authentication:Google:ClientSecret"];
- });
- }
Step 18
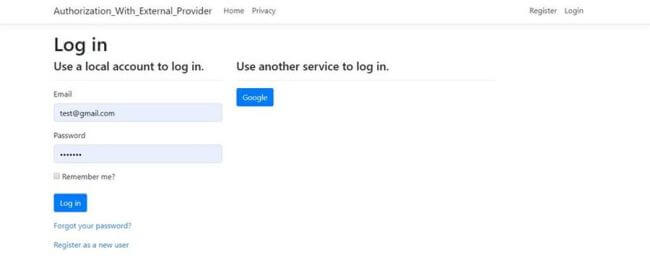
Now run the application and click on Sign In Option.

Step 19
Now click on Google Button.
Step 20
It will complete your registration with Gmail authentication.
IMPLEMENT FACEBOOK LOGIN AUTHENTICATION
If we want to implement Facebook Login authentication in your web application, then we first need to follow the below steps to implement Facebook authentication in your application.
Step 1
First, open the Facebook developer app URL https://developers.facebook.com/apps/. If you have already a Facebook account then log in with that credential or Sing Up in Facebook as a new user.
Step 2
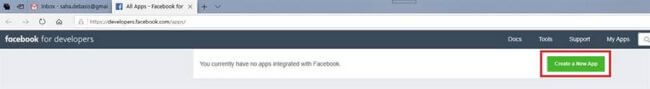
After a successful login, it will redirect to your home page of the Facebook developer app.
Step 3
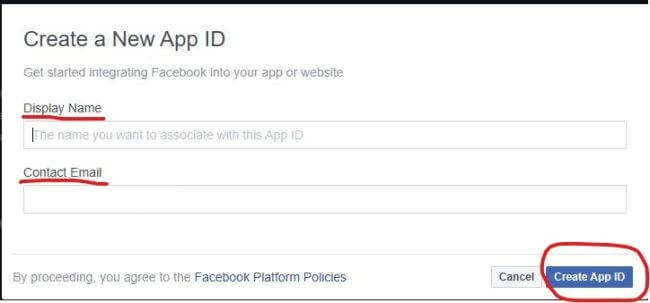
Now click on the Create a New App Button.

Step 4
Now fill the New App create a form with necessary information like App Display Name, contact email id, etc. and then click on Create App Id.

Step 5
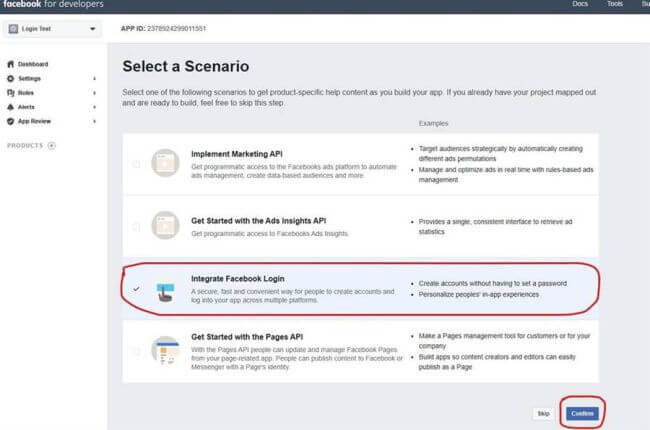
After successful creation of the App Id, it will redirect you to the Scenario UI.
Step 6
In the scenario list, select Integrate Facebook Login and click on the Confirm button.

Step 7
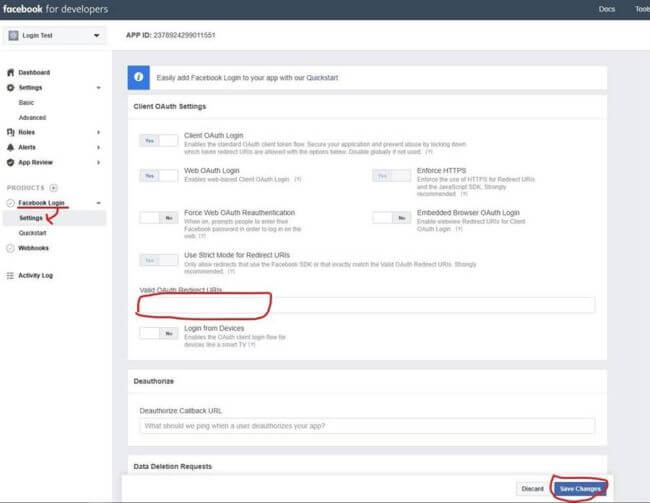
Now click on the Facebook Login option under Product category in the left panel of the page.
Step 8
Now click on the Settings options.
Step 9
It will open the Client OAuth Setting page

Step 10
Now in the Valid OAuth Redirect URLs box provide the application host URL append with /signin-facebook (as for example:- https://localhost:4356/signin-facebook).
Step 11
Now click on the Save changes button.
Step 12
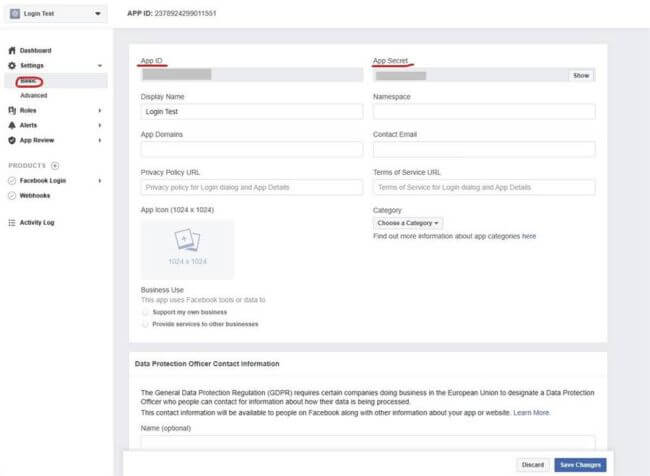
Now click on the Basic option under Setting in the Left Panel.
Step 13
Now copy the App Id and App Secret which is required to use the visual studio to configure the Facebook Authentication.

Step 14
Now add the App Id and App Secret key in the appsettings.json file.
- {
- "ConnectionStrings": {
- "DefaultConnection": "Server=Deb;Database=DemoAuthentication;Trusted_Connection=True;MultipleActiveResultSets=true;user id=sa;password=xxxxxxxxxxxxxx;"
- },
- "Logging": {
- "LogLevel": {
- "Default": "Warning"
- }
- },
- "AllowedHosts": "*",
- "Authentication:Google:ClientId": "xxxxxxxxxxxxxx",
- "Authentication:Google:ClientSecret": "xxxxxxxxxxxxxx",
- "Authentication:Facebook:AppId": "xxxxxxxxxxxxxx",
- "Authentication:Facebook:AppSecret": "xxxxxxxxxxxxxx"
- }
Step 15
In the Startup.cs file add the Facebook authentication in the ConfigureService() method.
- public void ConfigureServices(IServiceCollection services)
- {
- services.Configure<CookiePolicyOptions>(options =>
- {
- // This lambda determines whether user consent for non-essential cookies is needed for a given request.
- options.CheckConsentNeeded = context => true;
- options.MinimumSameSitePolicy = SameSiteMode.None;
- });
- services.AddDbContext<ApplicationDbContext>(options =>
- options.UseSqlServer(
- Configuration.GetConnectionString("DefaultConnection")));
- services.AddDefaultIdentity<IdentityUser>()
- .AddDefaultUI(UIFramework.Bootstrap4)
- .AddEntityFrameworkStores<ApplicationDbContext>();
- services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2);
- services.AddAuthentication().AddGoogle(googleOptions =>
- {
- googleOptions.ClientId = Configuration["Authentication:Google:ClientId"];
- googleOptions.ClientSecret = Configuration["Authentication:Google:ClientSecret"];
- });
- services.AddAuthentication().AddFacebook(facebookOptions =>
- {
- facebookOptions.AppId = Configuration["Authentication:Facebook:AppId"];
- facebookOptions.AppSecret = Configuration["Authentication:Facebook:AppSecret"];
- });
- }
Step 16
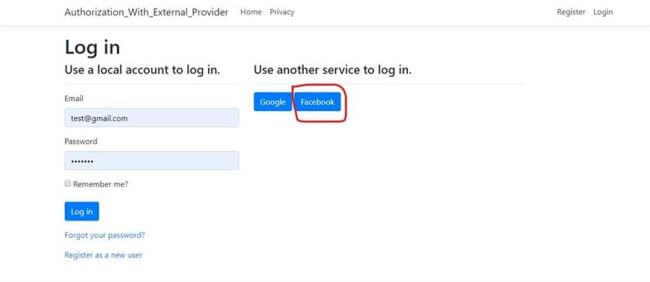
Now run the application and then click on the Login button.

Step 17
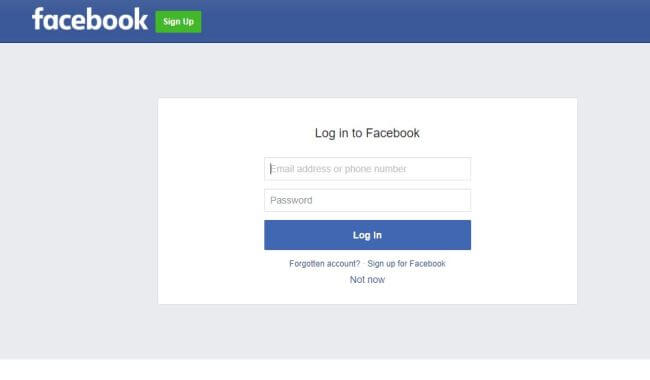
On clicking on the Facebook button, it will redirect to the Facebook Login Authentication URL where we need to provide Facebook credentials and then click on the Login Button.

Step 18
After authenticating your credentials, Facebook will return to your applications.
Conclusion
In this article, we discussed the implementation steps related to external authentication using Gmail and Facebook. I hope this will help the readers to understand how to implement Gmail or Facebook authentication in any application. If anybody has any queries or doubts related to this article, please let me know. Feedback is most welcome related to this article. In the next article, we will discuss how to implement external authentication using a Microsoft Account and Twitter Account in ASP.NET Core.

No hay comentarios:
Publicar un comentario